정보 탐험일지/노션
[노션] 노션으로 플로우 차트 or 순서도(흐름도) 차트 만들기
길리버여행기
2023. 1. 16. 00:33
반응형

오랜만에 작성하는 노션글!
바쁘다는 핑계로 글 작성이 늦어지고 있었습니다 ㅠㅠ..
노션으로
기획안, 운영 순서도 등 다양하게 사용할 수 있는
플로우 차트에 대해서 이번에 배워보겠습니다!
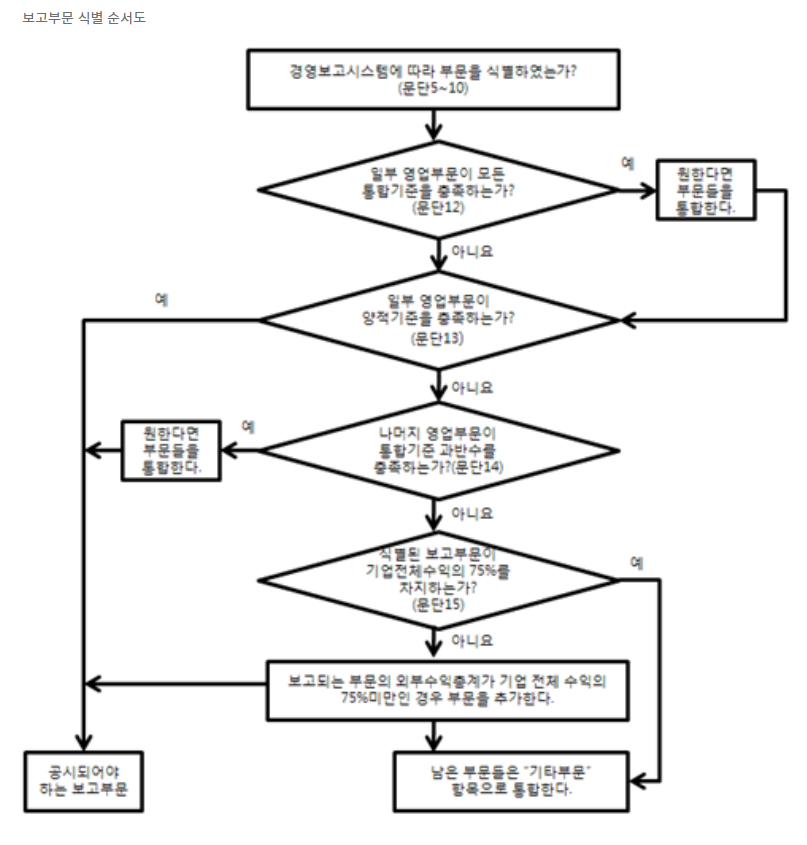
01. 플로우 차트가 무엇..?
간단한 기호, 방향표를 이용하여
도식화로 만든게 플로우 차트(흐름도)라고 합니다.

02. 노션으로 플로우 차트 만들기

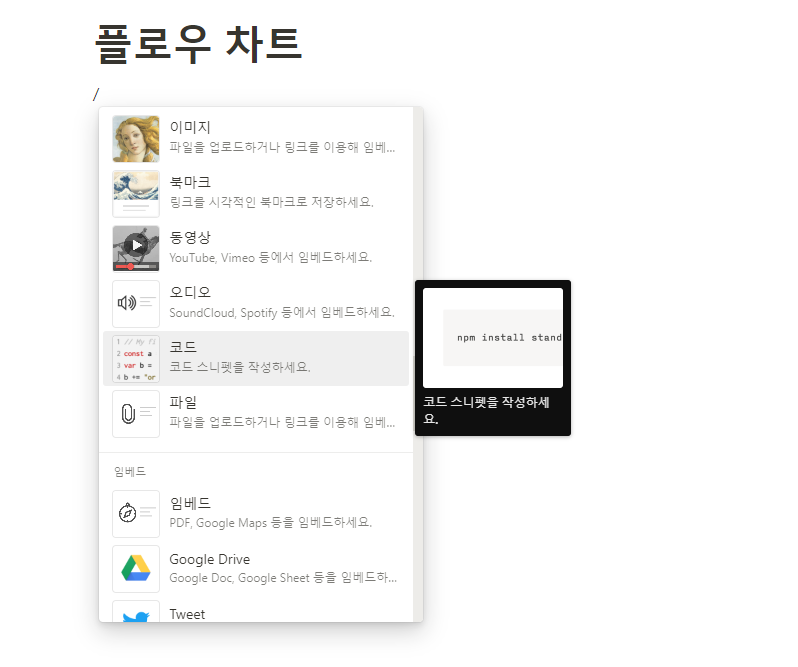
01. 코드창을 열어줍니다.

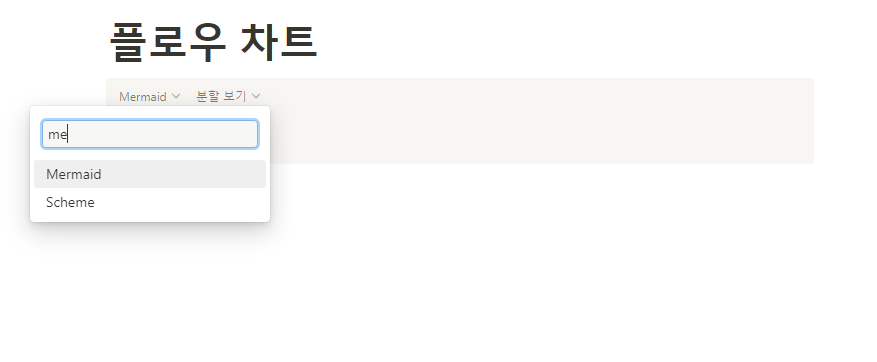
02. 언어에서 mermaid(멀메이드)를 클릭해줍니다.
이러면 준비는 다 되었습니다!
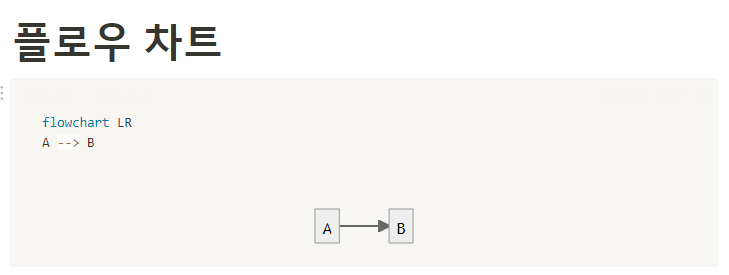
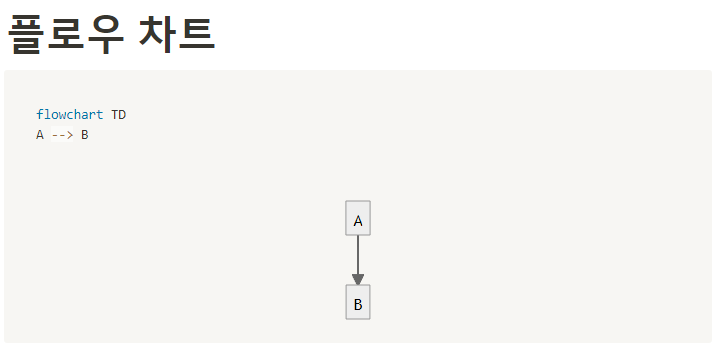
03., 플로우 차트 방향 정하기


대중적으로 많이 이용하는 왼쪽 → 오른쪽
또는 탑에서 다운으로 가는 식으로 사용합니다.
총 5가지 방향으로 정할 수 있습니다.
TB - top to bottom(위에서 아래)
TD - top-down / same as top to bottom(위에서 아래)
BT - bottom to top(아래에서 위로)
RL - right to left(오른쪽에서 왼쪽)
LR - left to right(왼쪽에서 오른쪽)
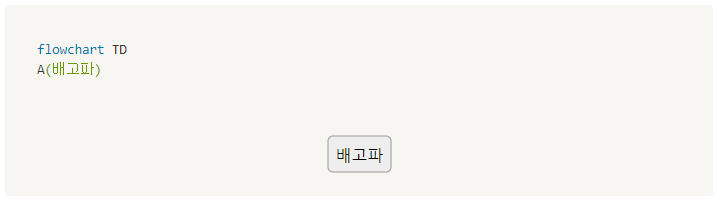
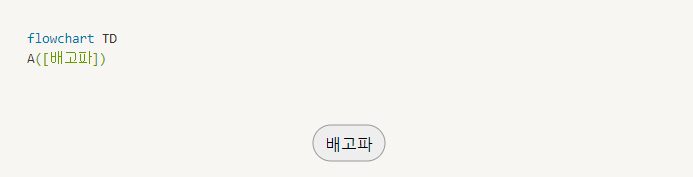
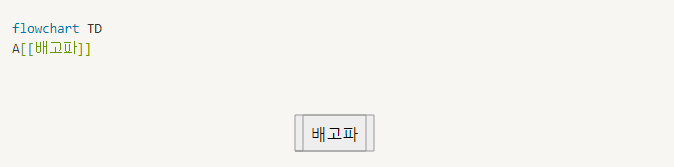
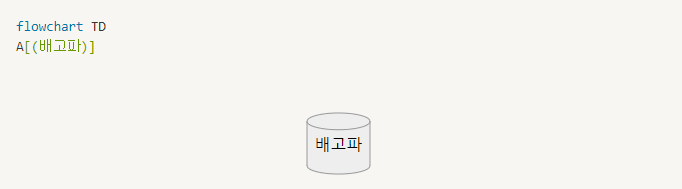
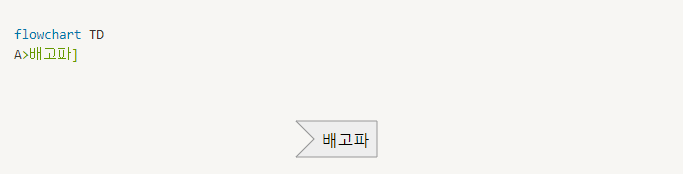
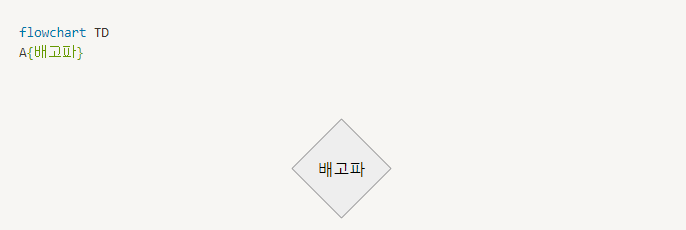
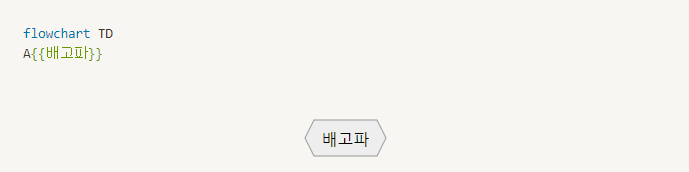
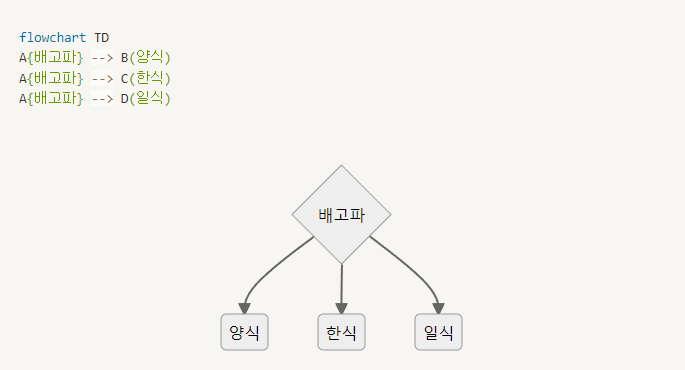
04. 플로우 차트 기호(도형) 만들기












더 많은 기호가 있으나 대부분 사용하는 기호는 정해져있습니다.
사각형이나 마름모 기호를 많이 사용하며
마름모 같은 경우는 위에 예시처럼 선택지가 2개 이상인 경우 사용하면 좋습니다.
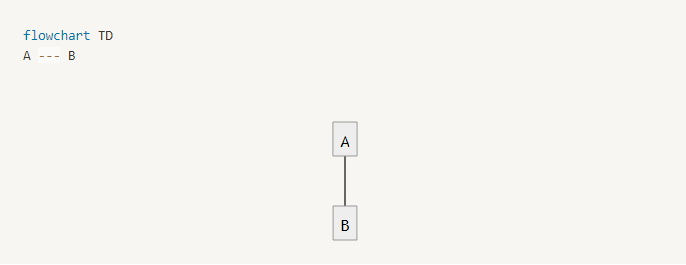
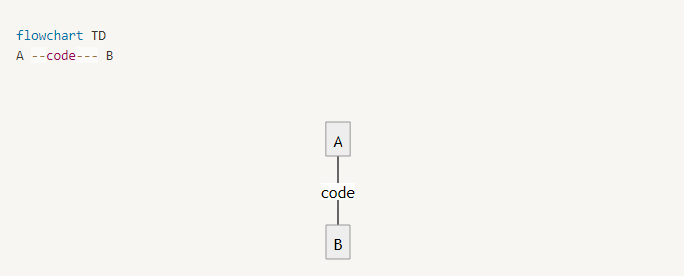
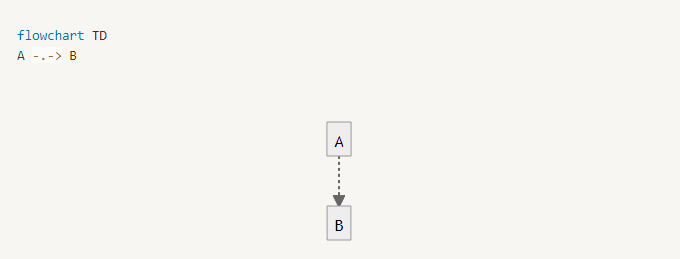
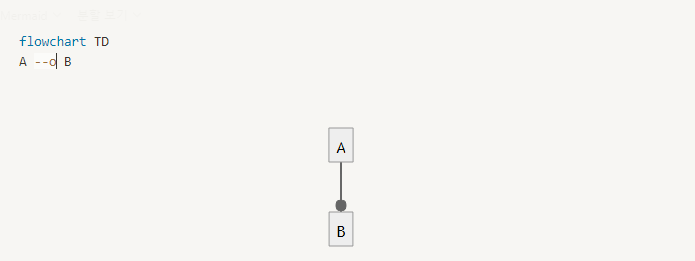
05. 플로우 차트 화살표 만들기










각종 화살표 모양 및 설명에 대해서도 직접 설정이 가능합니다.
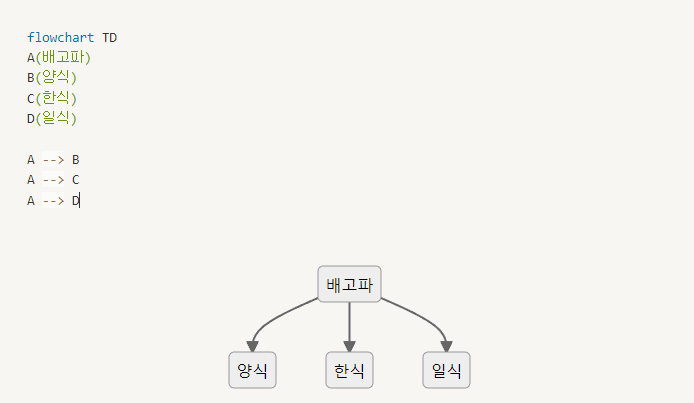
06. 결과


위처럼 2가지 방법으로 만들 수 있으나
2번째 처럼 변수를 선언 후 사용하는걸 추천합니다.
1번째는 계속 입력해야하니 힘들어요 ㅠ
이 외 글자 스타일, 도형 색 등 다양하게 변경이 가능하오니
멀메이드 공식 사이트를 통해서 확인해보세요!
반응형